Have you ever been in a situation when you needed to buy something but couldn't find a desirable item in an online shop? We bet you were frustrated and clicked on another page link within a few minutes. There is no reason to provide an in-depth analysis of why people prefer one site over the others. Just ask yourself which page you will prefer: the one with a friendly interface or the cluttered one. The answer here is obvious, however, is your site convenient to navigate through?
Examining your web might be a complicated task, but it's the first thing to do to understand the flaws and outdated design elements. Even though it's saying that we can't judge the book by its cover, people still do it when they choose an online shop. That's why we have prepared top web design trends you can apply and provide people with pleasurable shopping.
Top Web Design Trends 2024
But what about brand uniqueness and individuality? If every online shop follows the same web trends, all of them will be similar. How would a potential client remember exactly your store and return for making future purchases?
If such questions arise in your head, you are on the right path! Trends emerge after analyzing people's behavior and customer habits. So they play the role of helpers that can make you focus on the right thing. But how you apply those trends is up to you as you will add your personal touch and brand identity. So let’s come to those trends!

Nostalgic Vibes
Walking on the streets you might have noticed that vibe of the 2000s in clothes and appearance. This energy has also slowly been transferred to the websites. Even though it sounds quite extraordinary, still you can consider some design elements to add to your web page.
Applying this trend in web design doesn't mean that all pages should look like famous 2000s films. The design tip here lies in taking no more than 3 elements from the 2000s and interpreting them in a modern way. Web graphics examples that can be used here include:
-
Retro icons
-
Old-school patterns
-
Handwritten elements
In the 2000s trend, alongside text design pixelation is often used. It adds visual interest and can be used throughout the navigation bar in icons and main photos.
The greatest thing about this trend is that it can be applied to any business field. Just stick to keeping in mind your brand identity.

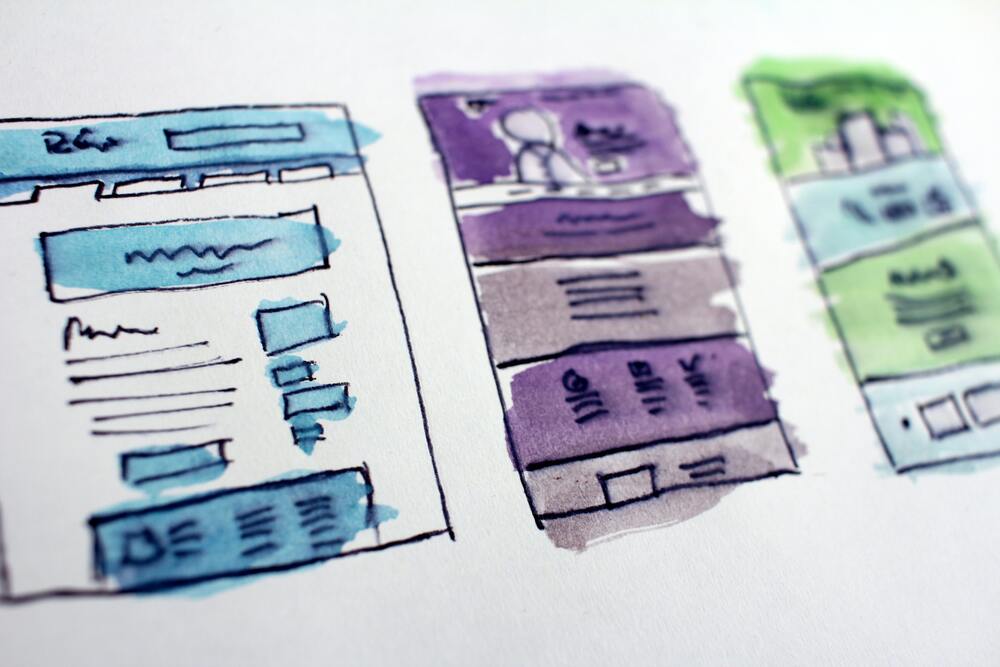
Asymmetric Layouts
The layout is extremely important for the creation of an eye-catching web design. It’s possible to notice that many modern web designers opt for asymmetry instead of usual symmetric layouts.
Such an approach has a lot of significant benefits. First of all, web developers get a chance to unleash their creativity without affecting the visual balance. They can highlight each element on a page and use different colours, sizes, and forms to create a unique and recognisable design. Thus, you can stand out from the crowd and attract a lot of prospective clients.

Minimalism
According to the latest web design trends, many modern users opt for simple and clear designs. However, it’s essential to apply the main principles of minimalism correctly in case you don’t want to come up with the plain and unattractive design of your website. The main advice here lies in simplifying the interface by removing unnecessary elements. Talking about design trends website, minimalism has already been used for several years and is thought to maintain its high position during the next few years. They attract people thanks to their appealing look. Having fewer objects on the page, such websites load faster. For sticking to it it is advisable to use white space and some bright colours for capturing people’s attention. Taking this option, try to keep away from complex animations. Check our article on 10 common web design mistakes and learn how to avoid them.

Video content
3D elements are still thought to be unique graphics. However, such world-famous brands as Nike, Calvin Klein, and Louis Vuitton take advantage of using video content both on their product pages and blogs instead of taking 3D. Video content has a great influence on user behaviour due to being more realistic. That's why using it will persuade a bigger number of people to take action and buy the goods you sell.
The thing is that flat designs are oftentimes perceived as usual pictures even when their creation was more time-consuming than making a video. Because of this reason moving animations and videos become more and more popular and liked by customers. Video content may be even more useful when you provide services in such fields as selling automotive details. Thanks to videos your customers will have a better understanding of how a particular detail will be beneficial for them. Website development examples of using video content cover:
-
User-generated content
-
Customer testimonials
-
Virtual tours
-
Event highlights
-
Product reviews and comparison

Soft Colors
When it comes to tone choice, soft colors are most often used to have an eye-appealing user interface. Have you ever visited a web page with a bright color palette? They were at their peak of popularity in 2010-2014. However, can you spend a lot of time shopping on those web pages? We doubt it. Our brain just can't perceive much information placed in bright colors. Moreover, looking at vivid tones for more than 10 minutes, people’s eyes get tired and there are more chances that half of your potential clients will just close the page.
Soft colors on the contrary have a relaxing and carefree vibe, which you can now see on the contemporary website design examples. Pale tones put a soft touch on your web and have a positive impact on customers' brains. Additionally, they can be implemented in various niches and contexts.
One more of the main website design trends connected to colors is using not just pastel shades, but ones that impact customers' psychology in a needed way. For this, you need to gain basic knowledge of how each color influences your brain and choose the best option.

Storytelling
Storytelling became one of the most important parts of modern web design trends. It offers a sure way to plunge the customers into the story of your company or product. Thus, many professionals have started incorporating storytelling in the design of websites.
The experts use different website elements, including triggers, layouts, and animations, to capture the attention of the audience. As a rule, the readers can discover exciting facts about your brand due to such an approach.
Remember that the main concept of web design is “show, don’t tell”. So, you should undoubtedly start opting for this awesome new website design trend to engage your site's visitors and offer them to join the story of your project. It’s better to use the UI and UX design trends rather than simple text information.

Animations
Interactivity continues to be a prevalent trend in modern web page design. Although animation for different sites isn’t a new feature, it’s still among the best interactive website practices that we see nowadays. Moreover, it’s possible to predict its popularity in the future, too, because every year, website animation becomes better, providing new possibilities to web developers.
Following this trend is a great way to entertain your visitors instead of just offering them to scroll for information. For instance, you can use impressive effects such as a full-fledged animated background or animated text. In this case, you can be sure that your website will certainly catch the eye of your customers.
Take into account that it’s possible to combine animation with other trends from this article to develop a thrilling website design. Also, you can use animated elements to draw your visitors’ attention to certain call-to-action buttons or special offers. You will have a stronger chance to encourage a user to make the desired action if you use trigger animation. It’ll intrigue a person by making them click on the necessary website element.

Vector Art
The latest web design trends offer many ways to make your website more attractive. For example, you can use vector art to create a top-quality design without affecting your site’s loading time.
The files use the SVG format, which means you’ll be able to adjust the visuals to meet the preferences and requirements of your audience. At the same time, you won’t worry that these changes will affect the quality of the original graphics.
Nowadays, you can discover tons of vector art images, which you can customise the way you want. Moreover, their number is constantly growing. That’s why it’s possible to predict that this trend will be popular in the near future, too.
The variety of the SVG files significantly simplifies the development of the website. Now, it doesn’t matter which design you want to create because you will undoubtedly find a customisable SVG file perfect for your project. And even if you don’t manage to do it, you can upload your own vector art without any problems.

Abstract Design
You may notice many websites with abstract designs and weird shapes. Modern web design developers follow this latest web design trend to make their websites stand out. With the help of arbitrary shapes, it’s possible to ensure harmony in the website design and frame the most important elements.
A similar thing is related to abstract illustrations. Besides, they are perfect for the creation of exciting compositions, which you can use to highlight the uniqueness of your brand. Combine the colours of your company with mind-blowing illustrations to develop a remarkable web design and ensure that your visitors won’t forget it.

Dark Mode
Many companies provide the visitors of their websites with an opportunity to switch to dark mode versions. This is one of the most popular web design trends in 2023, which you should certainly take into consideration.
Dark mode and other low light UI options provide the visitors of a website with the possibility to read the important information in a low light environment. Also, you may notice a similar option in different modern apps. Due to this feature, the time your visitors spend on your website may significantly rise.
By the way, since we are talking about the latest trends in web designing and dark mode, it’s impossible not to mention the increasing popularity of black colour. It’s perfect for the creation of an aesthetic and elegant design.

Interactive Web Design
As well as animation, interactive website elements have already become an integral part of modern websites. It has been already proven that users opt for interactive sites due to the entertainment they offer. Additionally, this trend may provide you with the following advantages:
-
Creation of a more personalised and positive experience for your visitors;
-
Improvement of engagement level;
-
Enhancement of your content;
-
Higher conversions.

Multimedia Experiences
Different images, graphics, and infographics are extremely important for the creation of an attractive website design. These multimedia elements will keep your visitors engaged on a page as well as provide them with the most important information about your products and services.
According to the latest trends in web design, you can use multimedia elements anywhere on your website. At the same time, you shouldn’t add too many pictures and graphs if you don’t want to confuse your audience.
It’ll also be a good idea to pay attention to mini-infographics, which have become extremely popular with modern web developers. They allow you to share interesting facts about your company in a small space.

Parallax Scrolling and Other Effects
Parallax scrolling appeared in 2011. Nonetheless, even now, it’s still among the main web design trends, which provide visitors with an amazing browsing experience. It slows down the pace of your website’s background as a visitor scrolls through a foreground, which paces quicker. Due to it, parallax scrolling creates a 3D illusion.
Besides, there are other dynamic scroll effects, which offer an outstanding possibility to entertain your audience, ensuring a better user experience. The variety of these effects is truly impressive and includes such examples as:
-
Horizontal scrolling;
-
Unique transitions between different sections;
-
Zooming effects.
The usage of different forms of non-traditional scrolling and their combination with other trends is a great way to enhance your users’ experience.

AI Web Design Trends
Considering the future of web design, it's difficult not to mention AI website design trends and the new elements they have supplied us with. More and more pages are implementing AI-driven personalization, thanks to which companies can tailor items and recommendations to the particular needs of each customer. However, AI solutions have generated not only new website features but also new approaches to design. Using its help designers can streamline the overall process of creating content for the website and see colour scheme suggestions, or ideas according to icon placement.
Furthermore, talking about modern web page design, we see that AI algorithms have reached a level of sophistication where they can create complete websites with minimal input from a designer or IT specialist. As for now, the website created by AI slightly differs from the one on which the whole team was working. However, we can expect that in 2024 best technology website design will be applied to get a higher level of accuracy.

Future Web Design Trend Predictions
The future of web design is likely to be shaped by the trends mentioned above and some other web development trends that will arise. The predictions might vary depending on the niche of websites for design. We encourage you to monitor modern website design examples and adjust to the changes.

Conclusion
When you are a business owner, a lot of things depend on you, doing which at one time may bring you to being overwhelmed.
It will get even more complicated when besides business deals and strategy building you need to devote your time to searching for website trends. As web design is a thing that is constantly changing, you need to keep a precise look at it and change outdated designs.
But what is the reason for wasting time when you can stick to professional help?
SolidBrain specialists are always in search of new website trends and choose the ones that fit you best. We are eager to provide you with design solutions and make your web follow the trends without losing your brand identity! Make the first step to a unique site design and contact us!



